Notaku supports the Notaku image block, serving images directly from the Notion CDN.
Images on Notaku are also zoomable by clicking on them.
On the first load images will also display a skeleton block with the same aspect ratio as the image to prevent layout shifts.
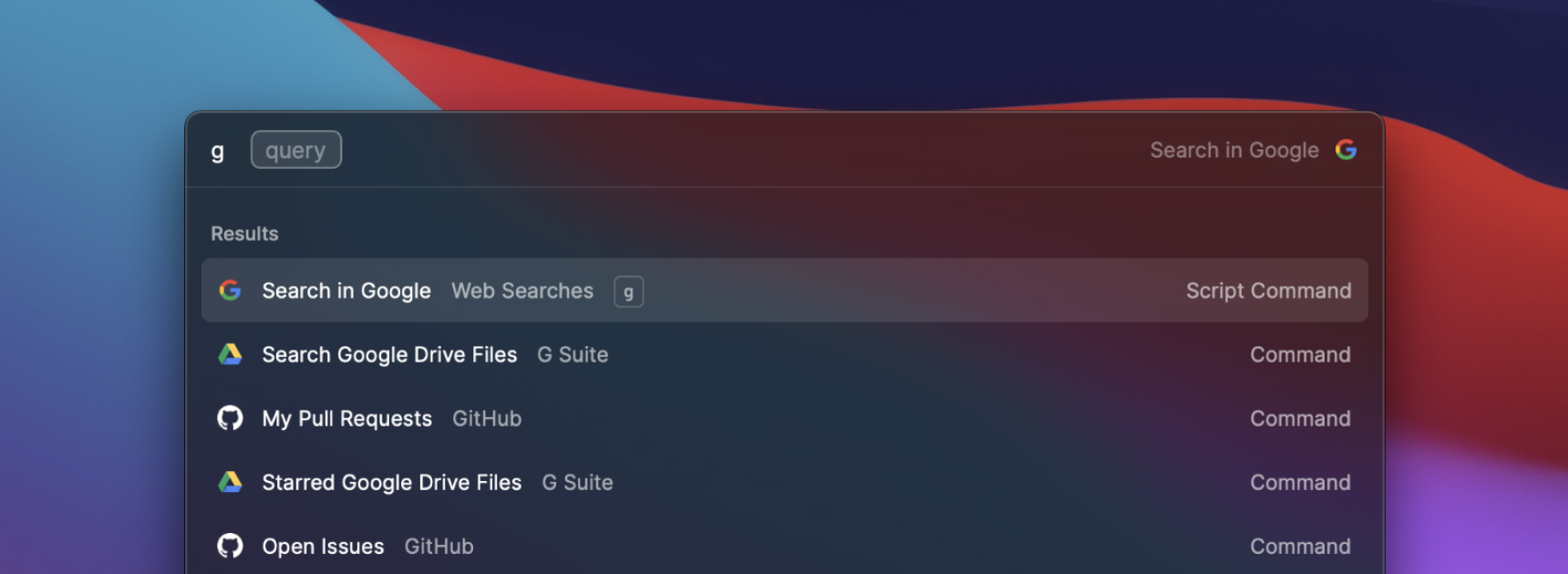
Here is an example image:

Resizing images
Images by default will take 100% of the page width, to make them smaller, resize them in Notion to have width lower than the content width (the width that other text paragraphs take).
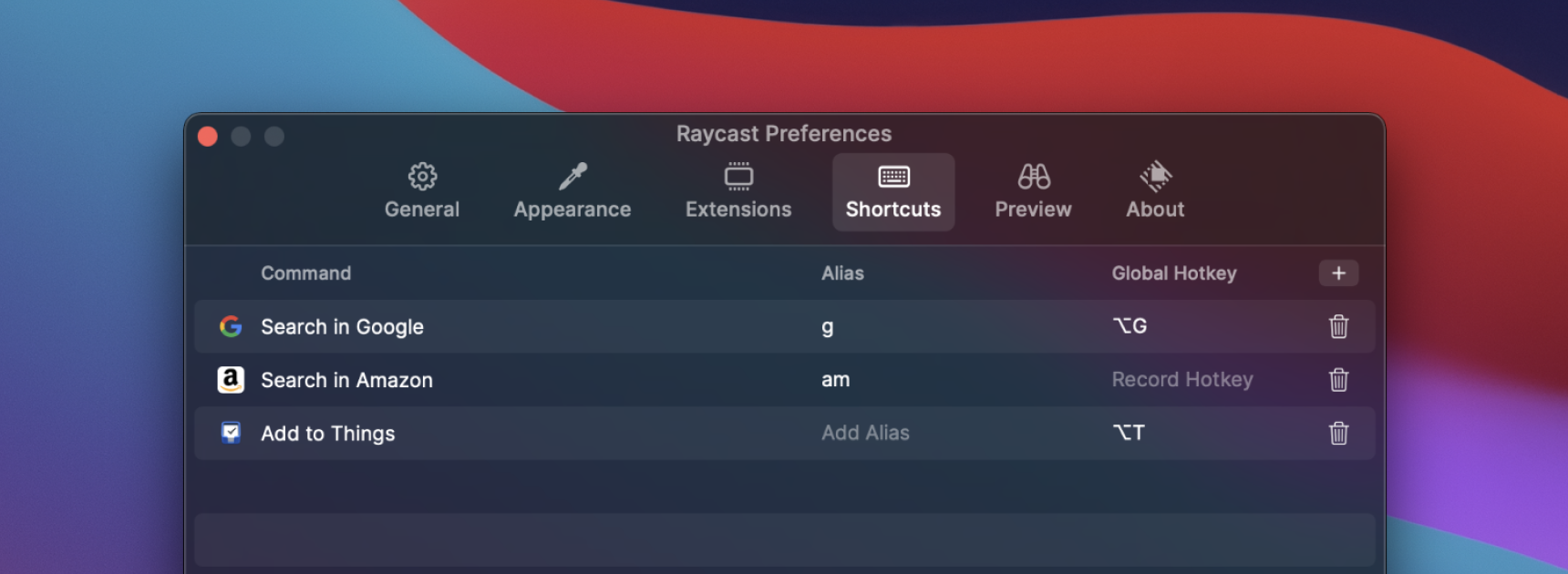
Here is an example image that's smaller than the page width:

Images maintain aspect ratio
Even when images are loading they maintain their aspect ratio to prevent layout shifts
